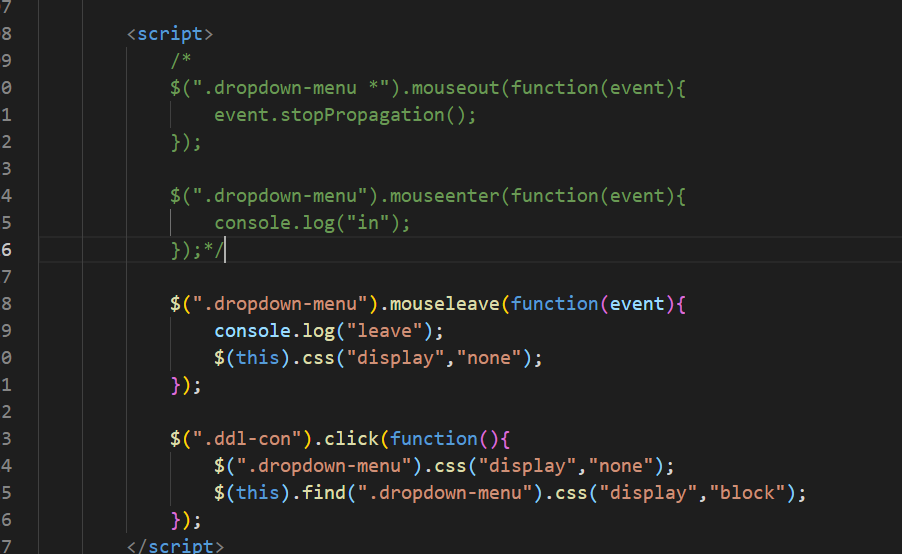
今天做一个下拉菜单的效果,发现用mouseout事件判断鼠标是否移出菜单让菜单消失的判断有很大问题。
第一是鼠标移动到了元素的margin border padding区域的时候会触发mouseout。
第二是子元素上鼠标移开也会让父元素触发mouseout。
这就导致鼠标在进入下拉菜单和在菜单元素之间移动的时候触发大量的mouseout,菜单总是消失。
改为使用mouseleave事件以后问题消失,说明mouseleave既会把margin border padding视为组件内部,也不会反复的在其子元素之间移动鼠标的时候触发。

点击数:319


Comments | NOTHING