vscode本身支持ts调试:
- 只要在tsconfig.json里打开sourceMap = true就可以启动源码映射文件(*.map)来进行运行时ts断点调试。
- 终端-》新建终端 创建一个终端窗口 如果已经有终端窗口可以略过这一步
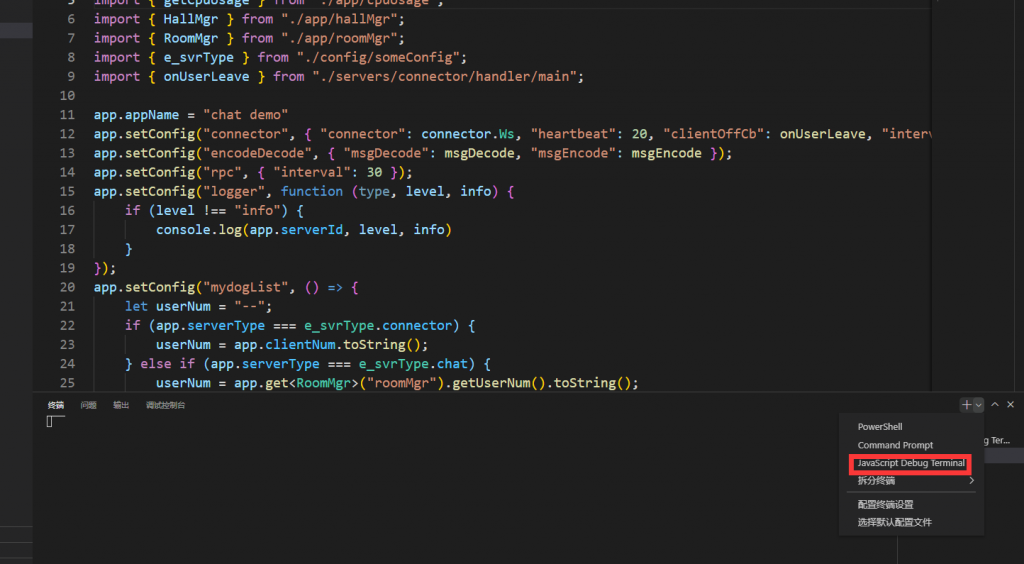
- 点击终端面板右上角添加终端的+右边的向下箭头,选择创建js调试终端:

这个时候在这个终端里启动的node.js运行js的实例都会进行调试,遇到ts或者js断点都会暂停然后查看状态。
安装一个vscode插件typescript debugger可以把调试过程做的更简单,F5一键进入调试模式:
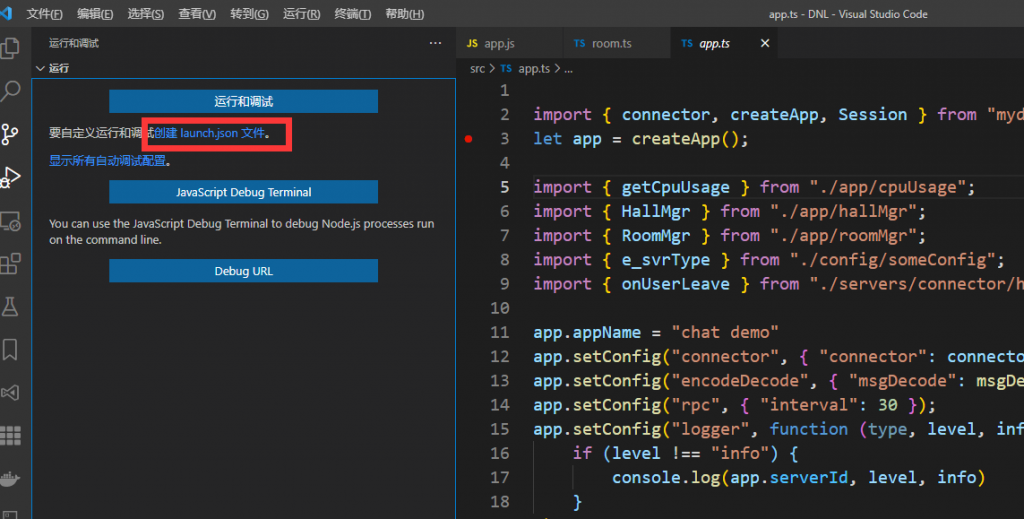
1.搜索安装typescript debugger插件,然后切换到debug设置状态:

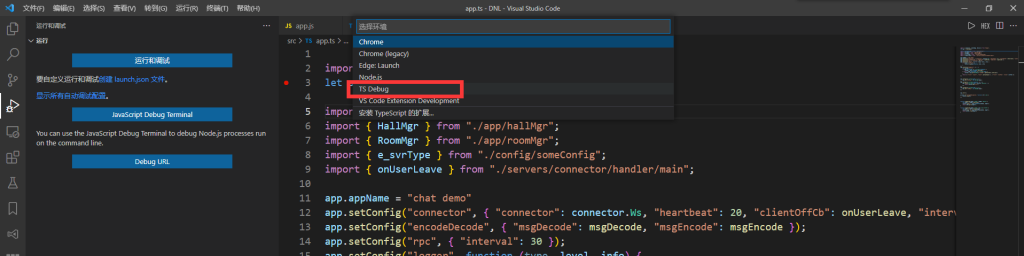
2.创建一个调试配置文件,选择ts debug


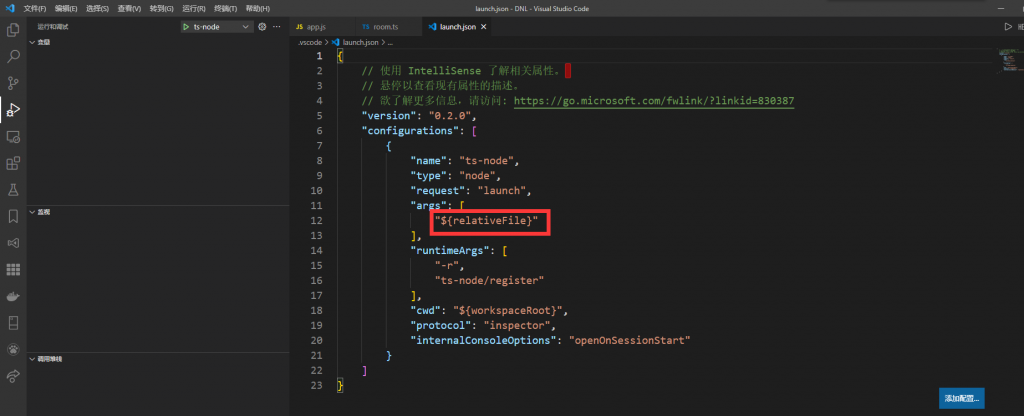
3.下图这里把标记的地方改成启动的js文件相对路径,比如./dist/app.js,然后保存

4.在随意一个终端里运行npm install -dev ts-node 安装所需的包
5.完成后就可以F5一键键开始调试了,同样是支持js和ts断点,只要tsconfig.json里启用了sourceMap文件生成
点击数:1201


Comments | NOTHING